Melanjutkan tutorial sebelumnya kita sudah membuat sebuah landing page website dimana kita sudah memiliki header dari sebuah website.
Selanjutnya kita akan membuat content atau isi dari website tersebut, content yang pertama berisi tentang fungsi Read database pada laravel.
Untuk melakukan tutorial ini kita harus membuat sebuah database connection terlebih dahulu jika belum lihat disini
Kemudian isi database dengan database migrate dan seeder lihat disini
Ada baiknya untuk mengikuti tutorial ini dari awal lihat menu laravel diatas dan lakukan semua tutorial dari atas kebawah..
Oke, langsung saja berikut tutorialnya,
- Edit header.blade.php pada path protected/app/views/layouts/web/header.blade.php
- isi dengan
<div class="header">
<div class="banner">
<div class="welcome">Welcome</div>
<div class="gambar"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWOzEVZ-vSf8RORS5_ZF7e0ltWpkD7gFpz-rqKoBgvvfJkgG9iXS5RxO3iU-MF2TvMqhkj7tIalKW48dq7bJv1Rjk-CKPsKLG6lZGuqVAd_IbNHzZYbWDuyvy2Rji4g1VTQsejHbKskbI/s80/mata.png" style="width:"100px" height="129px";"></a></div>
</div>
<hr>
<div class="menu">
<div class="kiri">
<li>
<div class="dropdown">
<button class="button">Menu(css)</button>
<div class="dropdown-content">
<a href="{{ URL::to('users')}}">User</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</li>
</div>
<div class="kanan">
<li onclick="location.href='{{ URL::to('/') }}';">Login</li>
<li onclick="location.href='{{ URL::to('/') }}';">Cari</li>
</div>
</div>
</div>
- Edit routes.php pada path protected/app/routes.php
- tambahkan code
Route::get('users', 'ReadController@readUsers');
- Tambahkan controller baru pada path protected/app/controllers dengan nama ReadController.php
- isi dengan
<?php
class ReadController extends BaseController
{
public function readUsers()
{
$users = User::all();
return View::make('web.readUser')->with('data_user', $users);
}
}
- Buat file view baru pada path protected/app/views/web/ bernama readUser.blade.php
- isi dengan
@extends('layouts/web/master')
@section('content')
<?php $title = "User" ?>
<div class="isi">
<table border="1">
<tr>
<th>ID</th>
<th>NAME</th>
<th>USERNAME</th>
<th>EMAIL</th>
<th>PASSWORD</th>
<th>CREATED AT</th>
<th>UPDATED AT</th>
</tr>
@foreach($data_user as $users)
<tr>
<td>{{ $users->id }}</td>
<td>{{ $users->name }}</td>
<td>{{ $users->username }}</td>
<td>{{ $users->email }}</td>
<td>{{ $users->password }}</td>
<td>{{ $users->created_at }}</td>
<td>{{ $users->updated_at }}</td>
</tr>
@endforeach
</table>
<br>
<button onclick="location.href='{{ URL::to('create') }}';">Create</button>
</div>
@stop
- Tambahkan code css berikut pada main.scss untuk membuat button
body {
margin: 0 0 0 0;
width: 100%;
background-color: #e9eaee;
text-align: center;
}
.isi{
margin-top: 20px;
padding: 20px 2%;
text-align: left;
width: 96%;
border-radius: 5px;
background-color: white;
border: 1px solid #e1e8ed;
overflow: auto;
}
button,
.btn{
background-color: #e5e5e5;
padding: 11px 20px;
border-radius: 3px;
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
cursor: pointer;
border: none;
&:hover {
color: lighten(black, 10%);
text-decoration: none;
background-color: #ededed;
}
}
@import 'header';
@import 'footer';
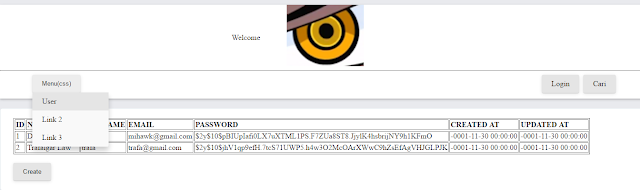
- Sehingga tampilannya akan tampak seperti ini
===DONE!===