Oke kita lanjut lagi tutorial laravelnya masih di frontend kita akan membuat sebuah landing page sederhana di laravel dengan sass yang merupakan salah satu compiler css untuk cara menginstallnya silahkan baca terlebih dahulu
disini.
Untuk syntax sass bisa lihat
disini,
Sebelum masuk ke tutorial saya presepsikan struktur laravel kita sama untuk memastikan silahkan baca terlebih dahulu
disini
1. Pertama buat folder css di folder public kemudian buat folder web pada folder css sehingga strukturnya akan menjadi seperti ini.
2. Lanjut membuat file main.scss, _header.scss, dan _footer.scss akan terlihat seperti ini
4. Masukkan code dibawah ini pada main.scss
body {
margin: 0 0 0 0;
width: 100%;
background-color: #e9eaee;
text-align: center;
}
@import 'header';
@import 'footer';
3. Buka path pada command prompt lihat gambar
5. Jalankan sass dengan code seperti dibawah ini
6. Maka compiler sass akan membuat file css beserta mapingnya seperti ini
7. Selanjutnya masukkan code berikut pada file _header.scss kemudian save
.header{
text-align: left;
margin-top: 10px;
width: 100%;
height: 197px;
background-color: white;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
.banner{
text-align: center;
width: 100%;
height: 129px;
.welcome{
padding-top: 60px;
float: left;
width: 40%;
text-align: right;
}
.gambar{
float: left;
width: 20%;
}
}
}
.menu{
width: 90%;
margin-right: 5%;
margin-left: 5%;
.kanan{
float: right;
width: 50%;
text-align: right;
li{
display: inline-block;
background-color: #e5e5e5;
margin-right: 5px;
display: inline-block;
cursor: pointer;
padding: 10px 20px;
border-radius: 3px;
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
&:hover {
color: lighten(black, 10%);
text-decoration: none;
background-color: #ededed;
}
}
}
}
8. Tidak perlu menjalankan sass lagi untuk _header karena kita sudah mengimpor _header pada main.scss sehingga saat kita menjalankan sass main.scss secara otomatis juga akan menjalankan sass untuk file _header.scss
9. Buat folder layouts dan web pada folder protected/app/views kemudian buat file master, header, dan footer seperti ini
10. Isikan pada file header.blade.php code berikut
<div class="header">
<div class="banner">
<div class="welcome">Welcome</div>
<div class="gambar"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWOzEVZ-vSf8RORS5_ZF7e0ltWpkD7gFpz-rqKoBgvvfJkgG9iXS5RxO3iU-MF2TvMqhkj7tIalKW48dq7bJv1Rjk-CKPsKLG6lZGuqVAd_IbNHzZYbWDuyvy2Rji4g1VTQsejHbKskbI/s80/mata.png" style="width:"100px" height="129px";"></a></div>
</div>
<hr>
<div class="menu">
<div class="kanan">
<li onclick="location.href='{{ URL::to('/') }}';">Login</li>
<li onclick="location.href='{{ URL::to('/') }}';">Cari</li>
</div>
</div>
</div>
11. Isikan pada file master.blade.php code berikut
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ $title }}</title>
{{ HTML::style('public/css/master/main.css') }}
</head>
<body>
@include('layouts.web.header')
@yield('content')
@include('layouts.web.footer')
</body>
</html>
12. Isikan code berikut pada file hello.blade.php jika file tidak ada silahkan buat pada path berikut
@extends('layouts/web/master')
@section('content')
<?php $title = "Welcome" ?>
@stop
13. Atur routes dan controller baca postingan sebelumnya
disini
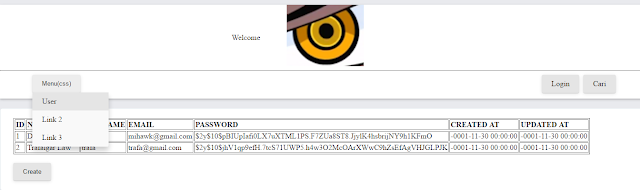
14 Sehingga akan tampil seperti ini
===DONE!!!===