Back to code, lama tidak menulis blog akhirnya diberi waktu juga untuk menulis kembali.
Setelah melihat analytics dari website codedoct.com ternyata peminat dari react native sendiri sangat banyak, maka dari itu codedoct akan meberikan tutorial yang lebih mendalam lagi tentang mobile develop react native ini, dan bila ada kesempatan codedoct juga akan memberikan tutorial mobile develop untuk hybrid (Ionic).
Pada tutorial sebelumnya pada chapter react native kita sudah membuat project react native untuk Android yang diinstall pada windows, maka tutorial kali ini kita akan membuat project react native untuk versi iOS nya, dan karena development dari raect native untuk iOS ini hanya bisa dilakukan pada macOS maka saya sarankan untuk gunakan macbook untuk development keduanya baik iOS maupun Android hehe..
Oke langsung saja kita mulai tutorialnya,
Pertama sebelum install react native, kita harus menginstall Xcode terlebih dahulu karena kita akan membutuhkan simulator iOS pada Xcode untuk menjalankan App react native kita, cara install Xcode sangat mudah, buka saja App Store dan cari Xcode kemudian install.
Setelah selesai kemudian install react native nya, dengan cara,
npm install npm@latest -g
npm install -g create-react-native-app
Jika sudah diinstall coba cek dengan cara,
Selanjutnya create project dan jalankan pada simulator dengan cara,
create-react-native-app BlogReactNative
cd BlogReactNative
npm start
Maka akan muncul simulatornya seperti ini,
Oke, sekarang kita sudah bisa development iOS app dengan react native, development yang pertama yang akan kita lakukan adalah mengganti routing dan menambahkan header dengan cara,
Pertama buat folder baru dengan nama Project dan buat file home.js pada folder tersebut sehingga struktur foldernya akan tampak seperti ini,
Selanjutnya isi file home.js dengan code berikut,
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
NavigatorIOS,
Platform,
StyleSheet,
Text,
View
} from 'react-native';
export default class NavigatorIOSApp extends Component {
render() {
return (
<NavigatorIOS
initialRoute={{
title: 'Codedoct',
component: HelloWorld,
}}
style={{flex: 1}}
/>
);
}
}
class HelloWorld extends Component {
render() {
return (
<view>
<text>Hello world!</text>
</view>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'flex-start',
alignItems: 'center',
marginTop: 65,
backgroundColor: '#F5FCFF',
},
});
Kemudian arahkan route ke file home.js yang baru saja kita buat dengan cara mengedit file index.js menjadi seperti ini,
import { AppRegistry } from 'react-native';
import Project from './Project/home';
AppRegistry.registerComponent('BlogReactNative', () => Project);
Sekarang refresh simulator dengan cara menekan tombol command + R sehingga akan muncul,
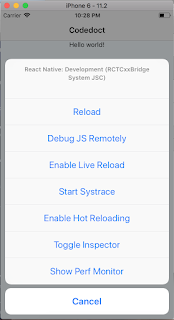
Agar tidak repot untuk selalu refresh simulator, coba buka simulator dan tekan tombol command + D maka akan keluar menu berikut,
dan klik saja pilihan Enable Live Reload untuk auto reload simulator.
===DONE!===