Pada tutorial sebelumnya kita sudah membuat bucket S3 AWS, dan kita sudah berhasil mengupload gambar secara langsung ke S3 sekaligus membuka akses globalnya sehingga gambar bisa dibuka secaral global dengan browse path url nya.
Pada tutorial kali ini codedoct akan memberikan tutorial tentang cara memanage bucket S3 kita melalui website yang menggunakan framework Laravel, dalam hal ini kita akan mengintegrasikan S3 dengan Laravel.
Oke sebelum memulai tutorial ini pastikan Anda sudah expert dalam pemrograman PHP on Laravel jika belum silahkan ikuti tutorialnya terlebih dahulu, klik disini.
Pertama, requirement yang akan kita gunakan adalah,
- PHP => 5.6
- Laravel => 5.4
Berikut cara remove dan install,
//untuk hapus versi lama
composer remove league/flysystem-aws-s3-v2
//install versi V3
composer require league/flysystem-aws-s3-v3:~1.0
Jika sudah berhasil menambahkan package aws selanjutnya, install juga image intervention untuk mengedit image yang di upload dari sisi server,
php composer.phar require intervention/image
Kemudian buat User IAM pada AWS dengan cara,
Masuk ke akun AWS anda terlebih dahulu dan masuk ke service IAM,
Selanjutnya, akan muncul page seperti gambar dibawah,
Klik button Add user untuk membuat user baru yang akan diperuntukan untuk codedoct-bucket1 yang sudah kita buat, dan akan muncul step pembuatan user seperti pada gambar dibawah,
Isi seperti gambar diatas dengan User name* terserah anda, dan jika sudah klik button "Next:Permissions",
Pada gambar diatas klik menu "Attach existing polices directly" dan klik button "Create policy" yang akan redirect halaman baru untuk membuat policy custom khusus untuk bucket codedoct-bucket1,
Pada gambar diatas ini field Service dengan S3 dan centang "All S3 actions (s3:*)", selanjutnya pada field Resources akan muncul seperti gambar dibawah,
Pilih Specific, pada field bucket klik "Add ARN" dan muncul seperti pop up pada gambar diatas,
isi field Bucket name dengan nama bucket yang sudah kita buat yaitu codedoct-bucket1, dan klik button "Add",
Pada field Object klik "Add ARN" kemudian isi pop up nya seperti pada gambar diatas, klik button"Add" sehingga akan tampak seperti gambar dibawah,
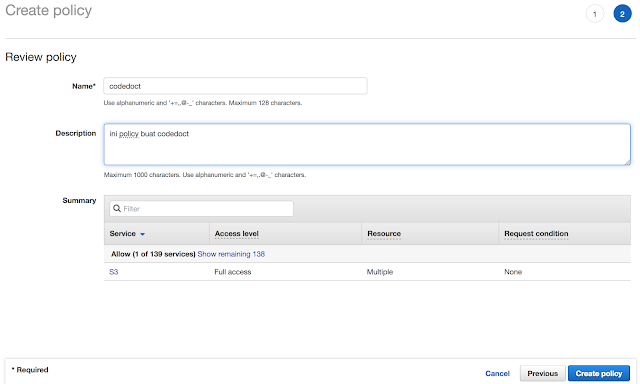
Klik button "Review policy", dan isi field Name dan Description seperti pada gambar dibawah,
Klik button "Create policy", kemudian kembali pada halaman Set permission sebelumnya, cari policy codedoct yang baru dibuat, centang dan klik button "Next: Review" seperti gambar dibawah,
Dan akan muncul page review seperti gambar dibawah,
Klik button "Create user", dan akan muncul seperti gambar dibawah,
Simpan Access key ID dan Secret access key untuk nanti digunakan pada .env Laravel,
Untuk mengetes apakah User IAM sudah terintegrasi dengan bucket S3 atau belum coba buka service S3 dan buka "Permissions" kita akan melihat pada list pertama "Access for your AWS account" terdapat satu akun,
Terakhir kembali pada laravel, tambahkan pada .env parameter AWS dan pendukungnya,
STORAGE_FILE=s3
AWS_KEY= isi dengan Access key ID
AWS_SECRET= isi dengan Secret access key
AWS_REGION=us-east-1
AWS_BUCKET=codedoct-bucket1
Sekarang laravel anda sudah siap mengupload file pada bucket S3 AWS, untuk code laravelnya bisa dicontoh code dibawah,
<?php
namespace App\Http\Services;
use Illuminate\Support\Facades\Storage;
use Intervention\Image\ImageManagerStatic;
class ImageService
{
public function uploadImage($file, $folder_path, $for, $size)
{
$img = ImageManagerStatic::make($file);
if ($img->getWidth()) {
$img->resize($size, null, function ($constraint) {
$constraint->aspectRatio();
});
}
$img->stream();
if (env('STORAGE_FILE', 'server')=='s3') {
$path = 'images/'.$folder_path.'/'.$for->hash_id.'-'.str_random(6).'.'.$file->clientExtension();
Storage::disk('s3')->put($path, $img->__toString());
return $path;
}
return null;
}
public function deleteFile($file)
{
if (env('STORAGE_FILE', 'server')=='s3') {
if (Storage::disk('s3')->has($file)) {
Storage::disk('s3')->delete($file);
}
}
return true;
}
public function getFile($file)
{
if (env('STORAGE_FILE', 'server')=='s3') {
return 'https://s3.amazonaws.com/'.env('AWS_BUCKET').'/'.$file;
}
}
}
===DONE!===