Pada tutorial kali ini, codedoct akan sharing membuat engine chat sederhana dengan firebase, apa itu firebase bisa baca disini,
Oke langsung saja kita mulai experimentnya, hal pertama yang harus dilakukan adalah sign-in terlebih dahulu ke firebase-console dengan menggunakan akun gmail anda, jika belum punya akun gmail? silahkan buat terlebih dahulu.
Jika anda sudah login maka akan tampak seperti pada gambar dibawah ini,
Klik tambahkan proyek untuk membuat proyek baru, akan tampak seperti gambar dibawah,
Jika sudah dibuat maka anda akan masuk ke halaman ini,
Masuk ke menu database dengan meng-click submenu "Database" disebelah kiri halaman, dan akan tampil seperti gambar dibawah,
Selanjutnya kita akan mengimpor database yang sudah saya buat terlebih dahulu sebagai template database. Caranya bisa lihat pada gambar diatas, sehingga akan tampak gambar dibawah,
Silahkan dowload database ini, kemudian pada gambar diatas klik jelajahi dan silahkan pilih database yang sudah di download tadi. Sehingga akan tampah database seperti pada gambar dibawah,
Selanjutnya kita akan membuat auth pada engine firebase kita, masuk ke menu "Authentification" dan klik "Metode Masuk" seperti pada gambar dibawah,
Klik Google dan aktifkan seperti pada gambar dibawah,
Jika semua sudah dilakukan, sekarang kita akan setup engine sederhana yang sudah saya buat, buat folder pada htdocs (bagi pengguna windows, yang lain menyesuaikan hehe..), saya akan buat folder bernama "firebase" dan buat file format php dengan nama index.php pada folder "firebase" tersebut kemudian isikan code berikut,
<!DOCTYPE html>
<html>
<head>
<!-- Letakan code firebase disini -->
<!-- ============================ -->
<title>Experiment Firebase</title>
<script type="text/javascript">
window.onload = function () {
var user = userShow();
if (user) {
loadMessage();
alert('Welcome '+user.displayName+'!');
}
}
function login() {
var provider = new firebase.auth.GoogleAuthProvider();
firebase.auth().signInWithPopup(provider).then(function(result) {
console.log("login");
}).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user's account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
// ...
});
}
function userShow() {
var auth = localStorage['firebase:authUser:'+config.apiKey+':[DEFAULT]'] ? localStorage['firebase:authUser:'+config.apiKey+':[DEFAULT]'] : null;
if (auth) {
var result = JSON.parse(auth);
console.log(result.displayName);
return result;
} else {
alert('Please login first.');
}
}
function logout() {
firebase.auth().signOut().then(function() {
// Sign-out successful.
console.log("logout");
}).catch(function(error) {
// An error happened.
});
}
function sendMessage() {
var messageContent = document.getElementById('message').value;
var user = userShow();
if (user) {
var data = {
name:user.displayName,
message:messageContent
};
// console.log(message);
var firebaseRef = firebase.database().ref('messages');
firebaseRef.push(data);
document.getElementById('message').value = '';
}
}
function loadMessage() {
var dataMessages = firebase.database().ref('messages').limitToLast(5);
dataMessages.on('value', function(messages) {
var messagesList = document.getElementById('messages-list');
var boxChat = document.getElementById('box-chat');
if (messages.val()) {
messagesList.parentNode.removeChild(messagesList);
boxChat.innerHTML = boxChat.innerHTML + '<div id="messages-list"></div>';
var messagesList = document.getElementById('messages-list');
for (var message in messages.val()) {
messagesList.innerHTML = messagesList.innerHTML + "<p>" + messages.val()[message].name + " || " + messages.val()[message].message + "</p>";
}
} else {
console.log('data not found');
}
});
}
</script>
</head>
<body>
<button type="button" onclick="login()">Login</button> || <button type="button" onclick="userShow()">User</button> || <button type="button" onclick="logout()">Logout</button>
<br><br>
<div id="box-chat">
<div id="messages-list"></div>
</div>
<textarea placeholder="Write the message" id="message"></textarea>
<button type="submit" onclick="sendMessage()">Send</button>
</body>
</html>
Jika sudah, masuk ke path folder firebase tadi dengan menggunakan PowerShell kemudian install firebase-tools ketikan code berikut,
Setelah itu login,
Initiate firebase dan user --add
Oke semua sudah di set sekarang tinggal menghubungkan engine dengan firebasenya saja, buka kembali firebase-console tadi,
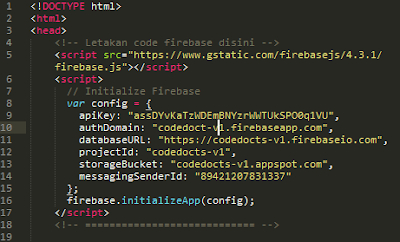
Dan klik "Tambahkan Firebase ke apliksi web anda" salin codenya dan letakkan code firebase ke engine firebase yang sudah saya siapkan tempatnya sehingga akan terlihat seperti gambar dibawah,
Buka halaman engine firebase pada browser sehingga akan tampak seperti pada gambar dibawah ini,
Klik "Login", menggunakan user gmail, karna sudah kita aktifkan authentification untuk gmail, jika berhasil login, coba refresh halaman sehingga akan tampak seperti pada gambar dibawah,
Jika kita inspect halaman saat kita klik "User" maka akan tampak username gmail yang kita gunakan untuk login seperti gambar dibawah,
===DONE!===