Pada tutorial
sebelumnya kita sudah membuat API untuk show data, tutorial kali ini kita akan meneruskan sistem RESTful membuat API update data. Pada API ini kita akan melemparkan parameter ID yang mrupakan ID data yang akan di edit datanya.
Oke langsung saja kita mulai experimentnya,
Pertama, buat terlebih dahulu route APInya dengan cara edit file api.php pada path protected/app/routes/ menjadi seperti ini,
<?php
//////////
// CRUD //
//////////
//pahamilah group route dibawah
Route::group(array('prefix' => 'crud'), function(){
Route::get('users', 'Controller\Api\UserController@getUsers');
Route::post('store-user', 'Controller\Api\UserController@storeUser');
Route::get('{id}', 'Controller\Api\UserController@showUser');
Route::patch('{id}', 'Controller\Api\UserController@updateUser');
});
Dapat dilihat pada code diatas, RESTful untuk update data menggunakan method PATCH.
Selanjutnya, buat method untuk update atau edit dengan cara edit file UserController.php pada path protected/app/controllers/api/ menjadi seperti ini,
<?php namespace Controller\Api;
use Model\User;
use \Response;
use \Validator;
use \Input;
use Illuminate\Http\Request;
class UserController extends \BaseController
{
public function getUsers()
{
$users = User::get();
$response['status'] = 'OK';
$response['result'] = $users;
return Response::json($response);
}
public function storeUser()
{
$validator = Validator::make(
Input::all(),
array(
"name" => "required",
"username" => "required|unique:users,username",
"email" => "required|email|unique:users,email",
"password" => "required|min:6",
)
);
// dd($_POST);
if ($validator->passes()) {
$user = User::storeOrUpdateUser(Input::all(), null);
// dd($_POST);
$response['status'] = 'OK';
$response['result'] = $user;
}
else {
$response['status'] = 'ERROR';
$response['message'] = $validator->messages();
}
return Response::json($response);
}
public function showUser($id)
{
$user = User::find($id);
if ($user) {
$response['status'] = 'OK';
$response['result'] = $user;
} else {
$response['status'] = 'ERROR';
$response['message'] = 'User not found';
}
return Response::json($response);
}
public function updateUser($id)
{
$validator = Validator::make(
Input::all(),
array(
"name" => "required",
"username" => "required|unique:users,username,".$id,
"email" => "required|email|unique:users,email,".$id,
"password" => "required|min:6",
)
);
$user = User::find($id);
if ($user) {
if ($validator->passes()) {
$user = User::storeOrUpdateUser(Input::all(), $user);
$response['status'] = 'OK';
$response['result'] = $user;
}
else {
$response['status'] = 'ERROR';
$response['message'] = $validator->messages();
}
} else {
$response['status'] = 'ERROR';
$response['message'] = 'User not found';
}
return Response::json($response);
}
}
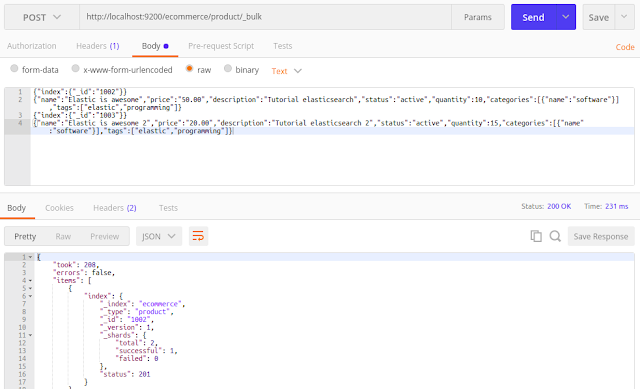
Kemudian, kita test dengan menggunakan postman dengan memasukan url dan method seperti pada gambar dibawah ini,
Terakhir masukan parameter yang akan kita edit datanya seperti pada gambar dibawah,
Dapat dilihat pada gambar diatas, body yang kita lempar menggunakan postman menggunakan format x-www-form-urlencoded bukan form-data seperti pada
API store data, hal ini dikarenakan kita menggunakan method PATCH yang tidak support menggunakan format form-data.
Sehingga hasilnya akan tampak seperti pada gambar dibawah ini,
===DONE!===